Download Font Family Img Svg - 137+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://happy-digital-art-file.blogspot.com/2021/07/font-family-img-svg-137-svg-images-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Font Family Img Svg - 137+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Font Family Img Svg - 137+ SVG Images File You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? The only problem is you will lose your fonts. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
Download List of Font Family Img Svg - 137+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I was rendering the picture in ie and firefox, both seems to have same problems.

Create An Icon Web Font For Your Design System Dev Community from res.cloudinary.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Font Family Img Svg - 137+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File If the browser does not support the first font, it tries the next font. In conjunction with correlating font properties, this list determines the particular font face used to render characters. The font family selection in (x)html, css, and derived systems specifies a list of prioritized fonts and generic family names; Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. Free font family icons in various ui design styles for web and mobile. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Fontspace uses the directwrite renderer to provide high quality rendering for svg. Opentype svg fonts use svgs for the characters, unlike traditional fonts that use normal outlines.
Font Family Img Svg - 137+ SVG Images File SVG, PNG, EPS, DXF File
Download Font Family Img Svg - 137+ SVG Images File There are two types of font family names: If the browser does not support the first font, it tries the next font.
What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Opentype svg fonts use svgs for the characters, unlike traditional fonts that use normal outlines. SVG Cut Files
Mobile Blog 264 By Ladans37 Html Css Sitepoint Forums Web Development Design Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
How To Convert Photoshop Text Into Svg Quicktip Hongkiat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
Using Fonts In Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. The only problem is you will lose your fonts.
Pin On Svg Cut Files Cricut Silhouette for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Is There A Way To Export A Svg That S Under Class On A Website Graphic Design Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
How To Make Text Display As A Css Background Picture Programmer Sought for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Pin On Svg Cutting Files Cricut Silhouette Cut Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
The This Is Us Our Life Our Story Our Home Digital Image Svg Family Clip Art Art Collectibles Jewellerymilad Com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Svg Family Is Forever Black English Alphabet Cartoon Stars Illustration Svg File And Png Image Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
Just Married Svg Last Name Svg Round Monogram Font Family Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Custom Name Png Text Design Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. The only problem is you will lose your fonts.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file.
Hand Lettered The Family Est Rounds Svg 407911 Hand Lettered Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
Pin On Salvări Rapide for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
Svg Black Family Belief Power Hand Painted Flower Phrase Font Effect Eps For Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
What is correct syntax for this to work? The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems.
Solved Svg Image Is Not Displaying Broken Image Microsoft Power Bi Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts. I have an svg with embedded styles and i am using it on my main page as.
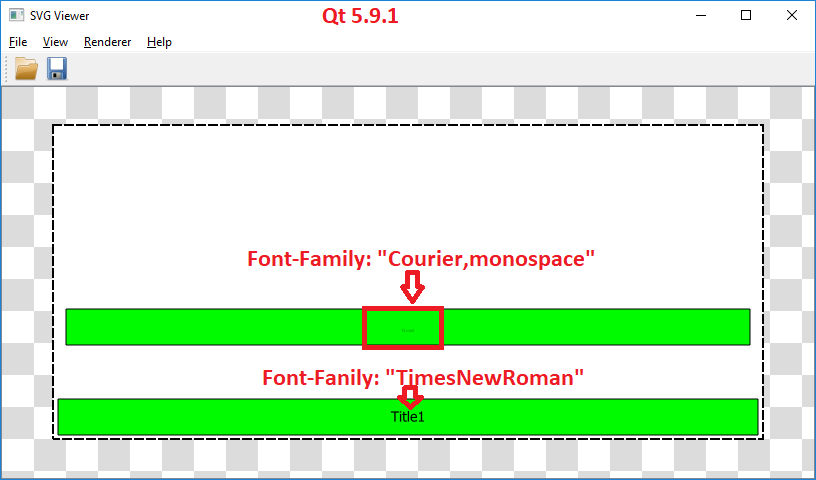
Qtbug 65562 Issue With Font Family Attribute In Qgraphicssvgitem Qt Bug Tracker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
Confluence Rest Api Wont Render Svg As Image Inste for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as.
Download We are going to look at the most important ones only we learned what google material design icons are. Free SVG Cut Files
Family Saying Bundle 8 Family Svg Designs Family Sign Svg 519537 Svgs Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Warm Family Fathers Day Phrase Svg Art Word Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family Script Font Svg Family Svg Script Font Family Sign Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Svg 1 1 Test Text Fonts 03 T for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Serif Hand Lettering Font With 6 Free Svg Png Designs 771534 Serif Font Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Why Svg Icon Fonts Fallback To Times New Roman Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Using Fonts In Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Warm Family Fathers Day Phrase Svg Art Word Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Pin On Svg Cutting Files Cricut Silhouette Cut Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Black Helmet Faith Family Softball Svg Phrase Svg File And Png Image Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Svg Black Family Belief Power Hand Painted Flower Phrase Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Pray Wish Family Health And Peace Phrase Svg Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Monogram Family 19 Font Lori Whitlock S Svg Shop for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Pin On Svg Cutting Files Cricut Silhouette Cut Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Svg Cartoon Hand Drawn Illustration Like Summer Family Entertainment Elements English Alphabet Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Arlysse Svg Brush Font Free Sans Serif Typeface 697571 Display Font Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Stick Family Svg Stick Figure Svg Stick People Png Family 756786 Illustrations Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 137+ SVG Images File
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.

